L-System implementation using XSL and SVG
While chatting away to colleague about XSL, I foolishly said that it should be fairly trivial to implement fractals using XSL. Of course that meant that I had to then go away and do it.
Later that day a simple version based on what I could remember of L-systems was working on my computer. This first effort provided much encouragement so I did a bit more research on L-systems and did it properly, but more of that later here are some pretty things produced by the first effort.
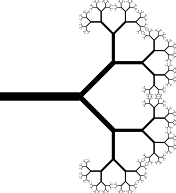
Tree
<lsystem name="weed">
<startpoint x="0" y="200"/>
<function>
<line length="100">
<scale>0.6</scale>
<rotate>45</rotate>
</line>
<line length="100">
<scale>0.6</scale>
<rotate>-45</rotate>
</line>
</function>
</lsystem>
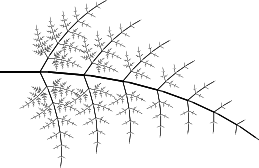
Fern

<lsystem iterations="8" width="2">
<function>
<line length="30">
<scale>0.9</scale>
<rotate>5</rotate>
</line>
<line length="25">
<scale>0.4</scale>
<rotate>-60</rotate>
</line>
<line length="25">
<scale>0.4</scale>
<rotate>65</rotate>
</line>
</function>
</lsystem>
Files
- XSL file used for all transformations
- Tree
- Fern